Liebes Internet,
sie sind hier, und sie sind viele. Smartphones, Smartwatches, Phablets, Tablets, Convertibles – die Anzahl unserer Gadgets und Gehirnprothesen, sie nimmt nicht ab, im Gegenteil. Mobile geht nirgendwohin, mobile ist absolut und unwiederbringlich here to stay, während die Nutzung stationärer Rechner, Desktop-PCs und Laptops, an Selbstverständlichkeit verliert. Und wenn ich so flapsig von Prothesen schreibe, dann meine ich das gar nicht bloß metaphorisch und auch nicht flapsig, sondern ganz real und verbindlich, denn mobile Devices bieten heute eine ganze Menge Features, um beeinträchtigten Menschen einen unkomplizierten Zugang zum Web und generell digitalen Inhalten zu ermöglichen. Und das ist großartig – wenn wir uns nicht aus der Verantwortung stehlen.
Warum Content-Strategen sich auch als Mobile-Accessibility-Beauftrage verstehen müssen
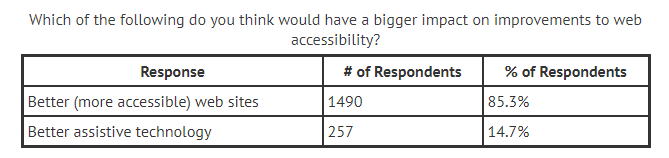
Wie kompliziert die Nutzerfahrung am Endgerät ist, das liegt inzwischen gar nicht so sehr mehr am Gerät, sondern an uns, die wir als Schaffende digitaler Inhalte diese Menschen mitdenken müssen, damit wir sie nicht von der Nutzung unserer Angebote ausschließen. Immerhin sprechen wir hier von rund 15% der Bevölkerung. Im aktuellen Screenreader-Survey von WebAIM erhoffen sich 85% der Befragten bessere, das heißt more accessible Websites. Es liegt also vor allem uns an uns, die Barrierefreiheit im Netz zu verbessern. Die Technik, die ist schon da.
Mobile Accessibility bedeutet grundsätzlich, dass blinde Menschen, gehörlose Menschen und andere aus irgendeinem Grunde auf Hilfsmittel angewiesene Personen in der Lage sind, mobile Geräte ohne größere Einschränkungen zu verwenden. Moderne iPhones oder Android-Geräte verfügen über native Screenreader wie VoiceOver oder TalkBack, über Hochkontrast-Modi, Braille-Bedienungshilfen, Zoom-Funktionen und so fort.
Wer im Web mit seinem Content gewinnen möchte, muss darin eine ganzheitliche, das heißt auch eine Mobile-Accessibility-Siegermentalität transportieren, das predigt Marcy Sutton, die eine Art Accessibility Evangelistin verkörpert und entsprechende Accessibility-Tools bei axe entwickelt.

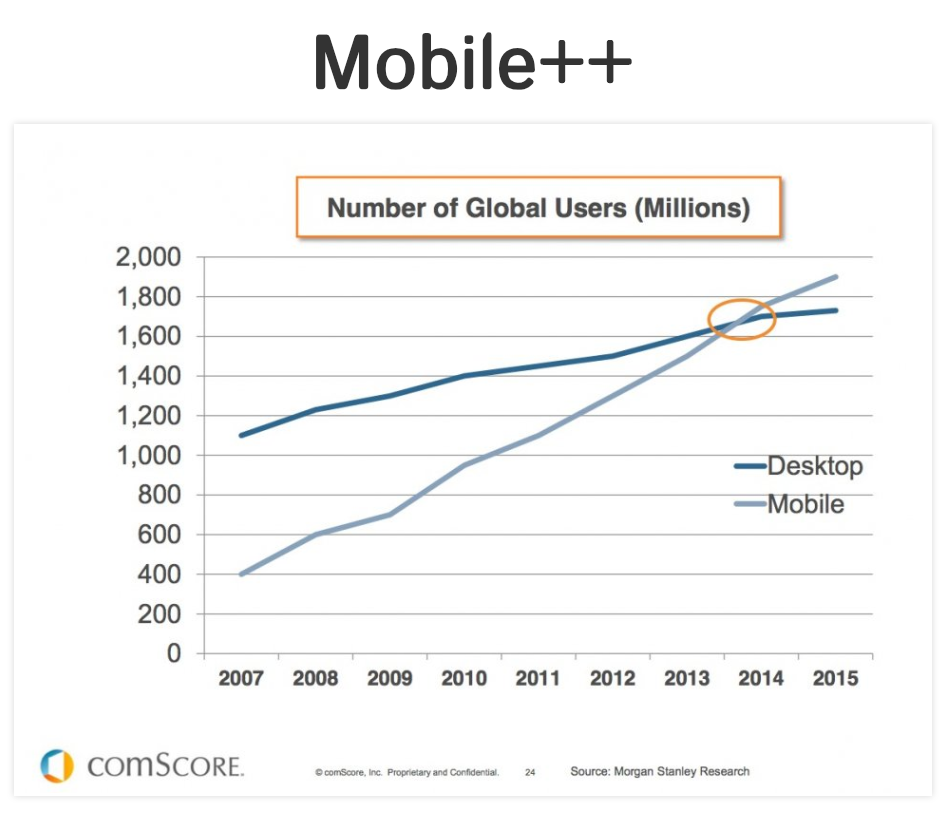
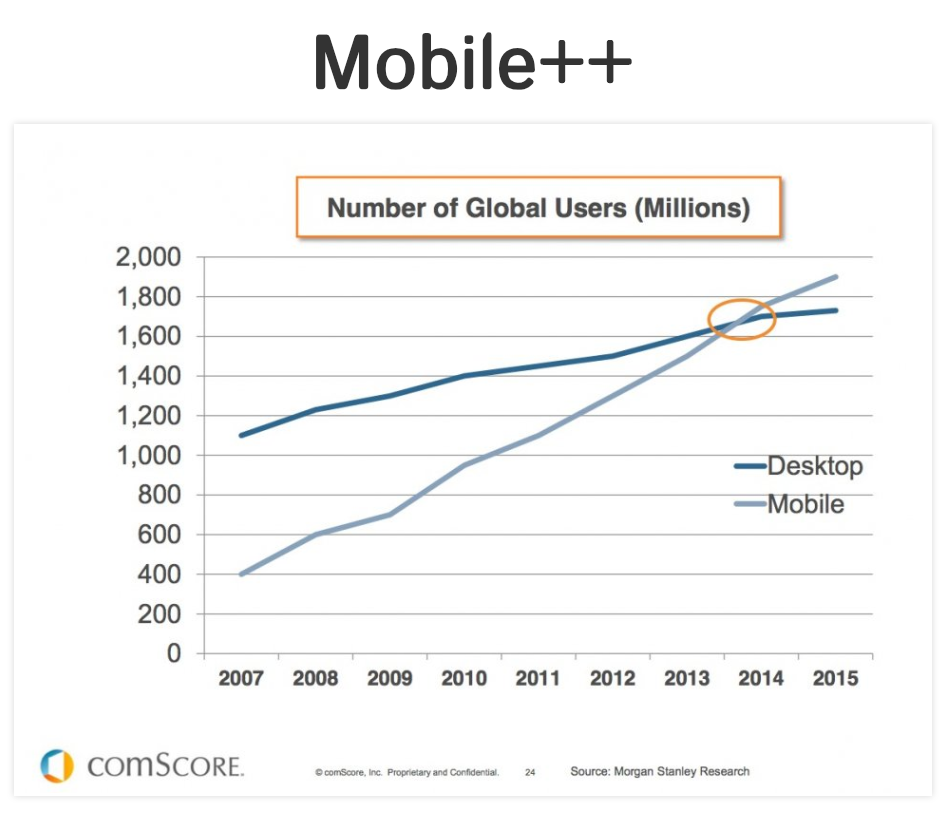
Schon seit Jahren gibt es mehr mobile User als Desktop-User
Das heißt, wer digitale Services konzipiert, muss für ein wirklich barrierefreies Angebot detailgenau arbeiten. Denn, liebes Internet, wusstest du, dass Screenreader zum Beispiel auf semantische HTML-Auszeichnungen angewiesen sind, um etwa Navigationselemente zu erkennen? So wird ein Screenreader-User niemals deine Burger-Navi nutzen, wenn du sie in einem div-Container versteckst. Wahrscheinlich wusstest du das eh, immerhin bist du das Internet. Ich wusste jedenfalls nicht, darum ging die Sache umgehend als Ticket an meinen Lieblings-Dev.
However, in einem (zwei Jahre alten) Talk bespricht besagte Sutton eine Reihe von Maßnahmen, um typische Mobile-Accessibility-Barrieren auszumerzen. Diese seien nun nachfolgend in aller mir möglichen Prägnanz zusammengefasst. Aktuell sind die Maßnahmen imho immer noch, denn wer fragt sich – Hand aufs Herz – bei seinen täglichen Website-Projekten denn nun wirklich, ob man Screenreader-konform gearbeitet hat? Ich werde es jedenfalls künftig tun.
Quick Win 1: Let them zoom!
Wenn Webdesign ohne den User gedacht wird, dann treibt das zuweilen seltsame Blüten. Unarten wie Zoom-Sperren oder Scroll Highjacking zugunsten des künstlerischen Ausdrucks oder eines ausgeklügelten Website-Narrativs gehen leider oft zulasten der Bedienbarkeit. Wenn der Text auf einer Website zu klein ist, muss man ihn vergrößern, in ihn hineinzoomen können – oder man schließt, so klar muss man das sagen, eine größere Gruppe von Menschen vom Zugang zu seiner Website aus.
Auch Swipe-Interfaces sind häufig nicht Accessibility-konform. Um auch Screenreader-Usern die Interaktion mit „interaktivem“ Swipe-Content zu ermöglichen, sollte man ggf. zusätzliche Buttons integrieren, die von allen gängigen Devices gelesen werden können. Die Frage: Können meine User bzw. die User, die ich erreichen möchte, alle Features meiner Website oder App nutzen? – ist einfach Teil der Herausforderung.
Quick Win 2: Optimiere zuerst für Menschen!
Mache es deinen Usern so leicht wie möglich, sich auf deiner Website zu bewegen. Minimiere den cognitive load; überlege und analysiere genau, welche Elemente, welche Bilder, Teaser oder Content wirklich benötigt werden und dem User einen relevanten Mehrwert bieten, während er sich auf deiner Seite bewegt. Je cleaner und funktionaler dein Angebot ist, desto besser lässt es sich auch auf Hilfsmitteln wie Screenreadern verwenden. Klare Strukturen entlasten Kopf und Devices – und zahlen sich schließlich aus. So bleibt deine Website interessant und Interaktionsraten und Verweildauern steigen.
Außerdem: Check your privilege! Wenn du wichtige Funktionen hinter ikonografischen Schaltflächen platzierst, vergewissere dich, dass deine User die Icons auch verstehen. Auch wenn die Bedeutung eines Symbols für dich selbstverständlich ist, muss das nicht für jeden deiner User gelten. Eine ältere Zielgruppe ist vielleicht weniger vertraut mit einem Burger-Icon, jüngere Nutzer können möglicherweise wenig mit einem Disketten-Symbol anfangen. Der Einsatz von Labels hilft, Unklarheiten in der Nutzerführung zu verhindern.
Quick Win 3: Warum Semantik siegt
In meiner kleinen Berliner Software-Klitsche ist Mobile Accessibility unter den Frontend-Entwicklern aktuell leider noch kein Herzensthema – ich habe mir vorgenommen, dies in nächster Zeit wenigstens punktuell voranzutreiben. Denn es gibt hier, auch darauf weist Sutton hin, mithilfe von HTML5 relativ einfache Möglichkeiten, um die eigenen Inhalte lesbar zu machen für mobile Screenreader.
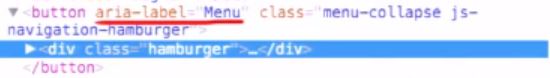
Eines davon ist der Hamburger-Button, der auf mobilen Websites häufig als Menü-Button zum Einsatz kommt. Ist dieser in ein div-Tag eingebettet, wird ein Screenreader-User nicht erfahren, dass es ihn gibt. Das div-Tag enthält keine semantischen Informationen, die für das Gerät lesbar sind. Er wird also keine Möglichkeit haben, die Website-Struktur und damit das Content-Angebot zu überblicken.
Dies lässt sich einerseits ganz einfach fixen durch die Verwendung von Button-Tags, die die Burger-Menü-Schaltfläche erreichbar machen für die Keyboard-Navigation. Damit der Screenreader außerdem auslesen kann, was sich hinter der Schaltfläche verbirgt, müssen wir den Button mit einem Label versehen.
HTML5 bietet eine Reihe von Accessibility-Features an, dazu zählen etwa die ARIA-Attribute (Accessible Rich Internet Applications). Das Attribut aria-label beinhaltet eine Meta-Information, die für Screenreader lesbar ist: Ein einfacher Weg, um Burger-Icons mobile accessible zu machen. Weitere Einsatzmöglichkeiten für ARIA findest du in der oben verlinkten Mozilla-Dokumentation zum Thema.
Tools für Mobile Accessibility Audits
Zum Schluss noch einige Tools, mit du händisch oder automatisiert prüfen kannst, ob deine Website oder App mobilen Accesibility-Ansprüchen genügt – oder wo ganz konkret Nachbesserungsbedarf besteht.
- TalkBack (Android): TalkBack ist eine Screenreader-Software für Android-Geräte, die auf den meisten Geräten vorinstalliert ist.
- VoiceOver (iOS): Gestenbasierter Screenreader für Apple-Geräte.
- AccessibilityScanner (Android): Diese App scannt die Screens deiner App und prüft Labels, Kontrast, Content Labels usw. auf Accessibility-Probleme
- aXe: Automatisiertes Accessibility-Testing über die Entwickler-Tools von Chrome oder Firefox
Weiterlesen:
Accessibility für Content-Strategen (FH Joanneum OER)
Übersicht zu barrierefreien Web-Applikationen und Komponenten
BBC Mobile Accessibility Guidelines
Marcy Sutton – How to Win at Mobile Accessibility – btconfBER2015 (Vimeo)